Polysports apk is one of the platform for fantasy sports. In today’s era fantasy sports applications are highly trending, where anyone can play fantasy sports and win a lot of money.
Whether you are a normal fan or die-hard enthusiast of sports you can win a lot of money by using your fantasy sports skills.

In Polysports Apk a user can create his or her virtual sports team of different sports and can compete with his friends and with the whole world and stay updated with the real events of the sports world.
Polysports provides us with a user-friendly interface where anyone even a beginner can easily create his team and play fantasy sports.
Polysports Introduction
As we have stated above, Polysports is one of the best fantasy sports application which has many latest features that make it different from other fantasy sports applications.
Users can easily download the Polysports apk from the official website of Polysports.
Also, if any new user uses our Polysports Referral Code he/she will get extra benefits and can enjoy extra bonus in his Polysports wallet.
In Polysports apk users have too many options by which they can easily earn money.
Polysports apk has the latest feature of Games in it where users like us can play simple games and compete with others and if we won we will get the winning amount.
Also, we can play real live matches in Polysports apk like IPL, we only need to create the best fantasy team and if our selected players perform well in the live match we will get points, the one who has the highest points will declare as the winner and get the winning amount.
Polysports apk also gives new users free entry so that they can get to know about fantasy sports and its working.
| App Name | Polysports |
| Download Link | Polysports Latest Version |
| Referral Code | EBONUS100 |
| Best Feature | Network Referral |
| App Size | 12.3 MB |
| Polysports Sports and Games | Cricket and Football Bubble Crush Space Tunnel Jump the Box Catch “Em all Krazy Keeper Number Snatch Crazy Archery Master The Numbers Javelin King Switcheroo |
Polysports include different fantasy sports and games like:
Fantasy Sports
- Cricket
- Football
Games
- Bubble Crush
- Space Tunnel
- Jump the Box
- Catch “Em all
- Krazy Keeper
- Number Snatch
- Crazy Archery
- Master The Numbers
- Javelin King
- Switcheroo
Also Check: MyTeam11 Referral Code || 100% Cashback || Earn ₹1000 on every Refer
Polysports Referral Code
Use our Polyspots Referral Code XXXX while doing registration in the Polysports apk and get a massive bonus of Rs.50 in your Polysports apk wallet.
All you need to do is just type our Polysports apk referral code and Rs.50 will instantly be credited to your Polysports wallet.
Polysports Referral Code : EBONUS100
You can also make money by referring your family and friends on the Polysports apk, they need to enter your referral code at the time of registration and you will get the bonus in your Polysports wallet which can be used while participating in different fantasy sports leagues.
Polysports APK Features and Functionalities

Polysports fantasy sports application has many different and unique features which make it one of the best fantasy sports applications in India.
Polysports fantasy sports application is different from other fantasy sports application because it provides you many options for earning whether it is fantasy sports, games or their referral program which make Polysports application unique.
- Team Creation: Users can create their own virtual teams based on their belief in real-life matches. Every user is given 100 credits to create one team, every player is of different credits, we need to select 11 players in our team with the given credits.
- Multiple Sports: Polysports apk has multiple sports, currently we can create teams of Cricket and Football. Polysports can add many more sports soon.
- Real-time updates: During the live match, polysports provide us with a live update every minute, we can check our selected players’ performance anytime during and after the real-life match.
- User-Friendly Interface: Polysports apk has a user-friendly UI, even a first-time user can easily enjoy Polysports benefits.
- Instant 500% Cas Bonus: Polysports claim that they provide a 500% bonus in your Polysports apk wallet on your first deposit.
- Play for Free: New users of the Polysports apk can play his/her 1st game absolutely free of cost, they can also win without paying any money.
- Win Top Crypto: Users of Polysports can win crypto like Bitcoin, they can build their crypto portfolio with Polysports and uncover new avenues for earning.
- Games: We can also win money by playing games in the Polysports apk.
- Refer and Earn: Users can also earn a lot of money by referring their family and friends on the Polysports apk.
How to download Polysports APK:
Follow the given steps below to download the Polysports apk for free:
Step 1) Open the official website of Polysports polysports.com
Step 2) Click on the “Download Pro App” button.
Step 3) After Installing the Polysports apk on your smartphone you can enjoy the benefits of the Polysports fantasy application and don’t forget to use our Polysports Referral Code XXX to get an instant bonus.
How to Register in Polysports apk and get an instant bonus

Follow the given steps to register in the Polysports apk:
Step 1) Download and open the Polysports apk
Step 2) Click on the “Get Started” button
Step 3) Click on the label “I have a referral code” to get an instant bonus.
Step 4) Enter the Polysports Referral Code XXXX
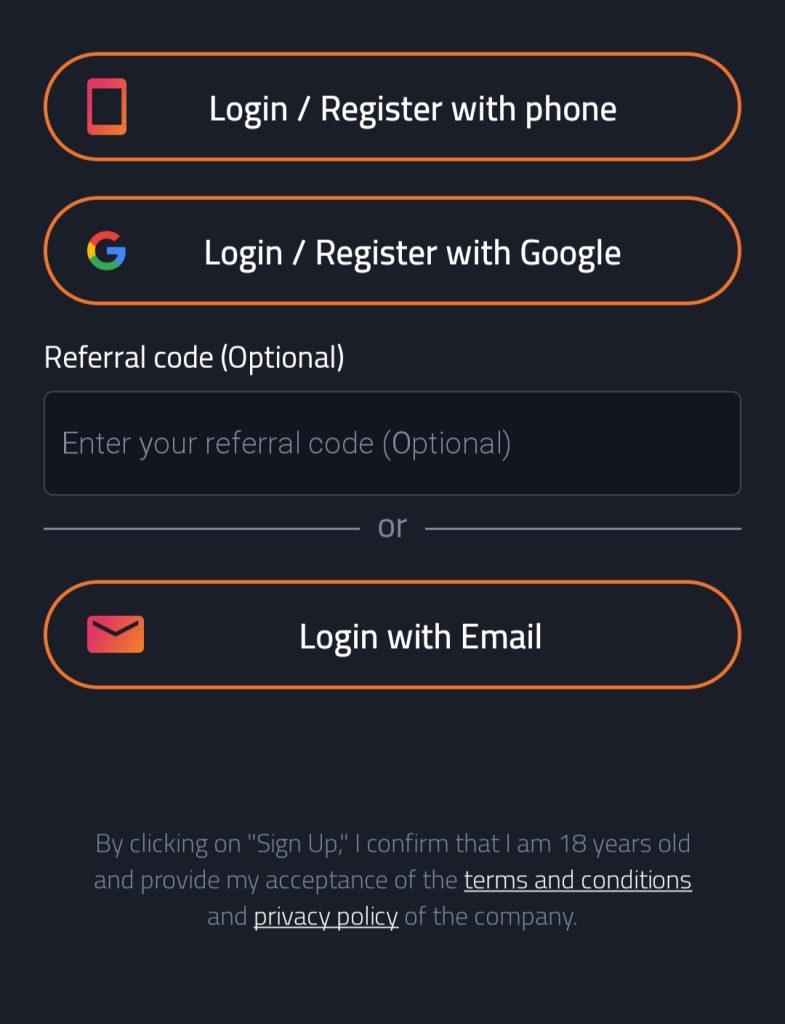
Step 5) Now you can register with three different options.
i) Login/ Register with Phone
ii) Login/ Register with Google
iii) Login/ Register with Email
Step 6) You can easily register with any of the provided options.
That’s all you need to do the registration on the Polysports apk, now you will instantly get joining bonuses in your wallet.
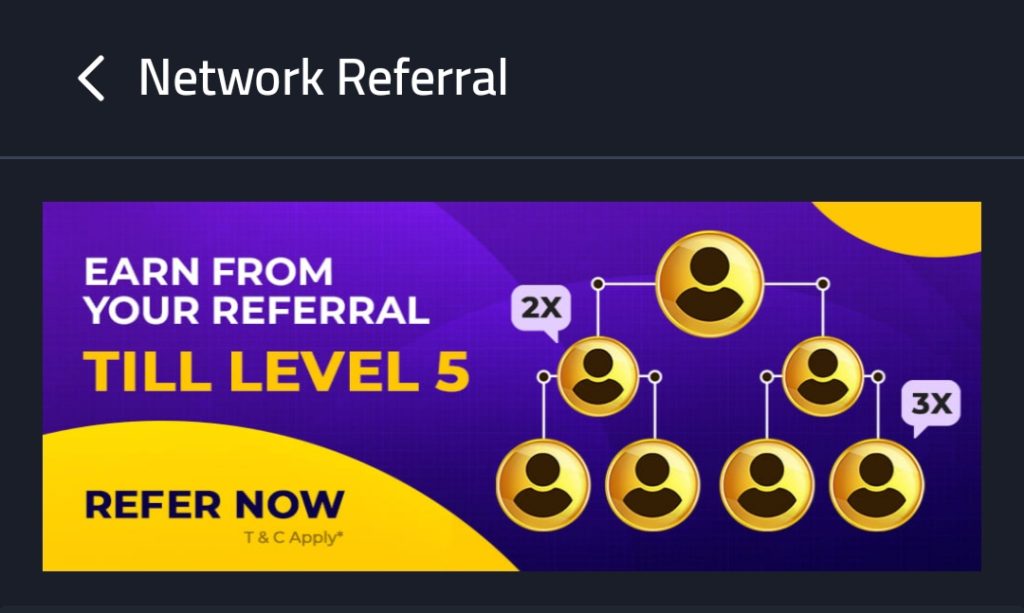
Polysports Network Referral

Polyspots fantasy application has a very different and unique refer and earn system, where you can create a chain of referrals up to level 5 and you will get a bonus every time your referral user plays fantasy sports or any other game in Polysports fantasy sports application.
The user who signs up with your referral code will be your Level 1 referral, which will earn you the highest percentage of bonus.
When your referred user refers his or her friend on Polysports that person will be your Level 2 referral which will earn you less bonus than a Level 1 referral.
The chain keeps growing as the referees keep adding more users and a network up to Level 5 is formed.
Polysports Customer Support
Users of Polysports can easily connect with the Polysports team through their application.
If you are facing any issues while playing fantasy sports in the Polysports apk you can fill out the form of Support in the Polysports apk.
Polysports Official Website: polysports.com
Polysports LinkedIn: Polysports
Visit us : Vision 11 Apk , Fantafeat apk
Conclusion
In the end, we would like to say that, if you are new to fantasy sports and likely to start your fantasy sports journey you can start with the Polysports apk because it has a user-friendly interface and different options for earning.